The Power of Viral Marketing
Table Of Contents Toggle the Table of Contents How to Make Your Business Grow Easily: The Power of Viral Marketing Understanding Viral Marketing

Optimizing Your Website’s SEO with Robot’s txt File
Table Of Contents Toggle the Table of Contents Optimizing Your Website’s SEO with Robot’s Txt File Allow Access to Vital Pages Key Vital

Should Search Engines Be Allowed to Crawl Website Themes?
Table Of Contents Toggle the Table of Contents Should Search Engines Be Allowed to Crawl Website Themes? Prevent Search Engines to Crawl Website

online business success
Table Of Contents Toggle the Table of Contents Mastering the Digital Frontier: Guide to Launching and Online Business Success Understanding the

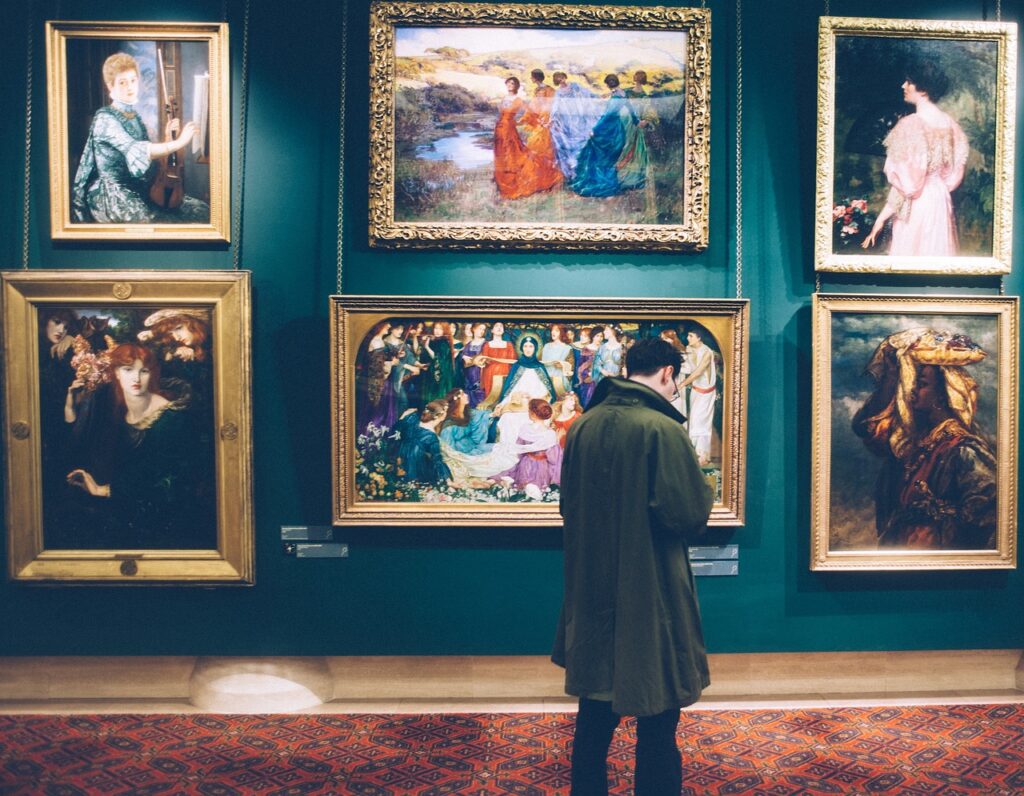
Art Business Opportunities
Table Of Contents Toggle the Table of Contents Unveiling Lucrative Opportunities: The Thriving World of Art Business Is the Art Business Lucrative?

The Future of Work
Table Of Contents Toggle the Table of Contents The Future of Work: Unlocking Success in Digital Freelancing Monetizing Freelancing: Strategies for

Freelancers vs. Remote Employees
Table Of Contents Toggle the Table of Contents Freelancers vs. Remote Employees: Understanding the Key Differences and Making the Right Choice for

Work-from-Home Jobs in Kenya
Table Of Contents Toggle the Table of Contents Finding Legitimate Work-from-Home Jobs in Kenya Understanding the Landscape of Remote Work Customer

Exploring Art Residencies What They Offer, How to Join, and More
Table Of Contents Toggle the Table of Contents What Is Art Residencies Definition and Evolution: Types of Art Residencies: Facilities and Amenities:

Becoming an artist
Table Of Contents Toggle the Table of Contents Becoming an Artist and Establishing a Successful Career as a Professional Painter How to Become an

Earning Money Selling a Wifi Connection
Table Of Contents Toggle the Table of Contents Earning Money Selling a Wifi Connection Earning Money Selling a Wifi Connection With HoneyGain Does

3 Positive Aspects of Keywords and Niche Research Tool
Table Of Contents Toggle the Table of Contents Jaaxy Keywords and Niche Research Tool Analysis Discover Profitable Niches With Jaaxy Keywords and

32 Tips On Keyword and Niche Research
Table Of Contents Toggle the Table of Contents A Comprehensive Guide to Keyword and Niche Research What is Keyword and Niche Research in SEO?

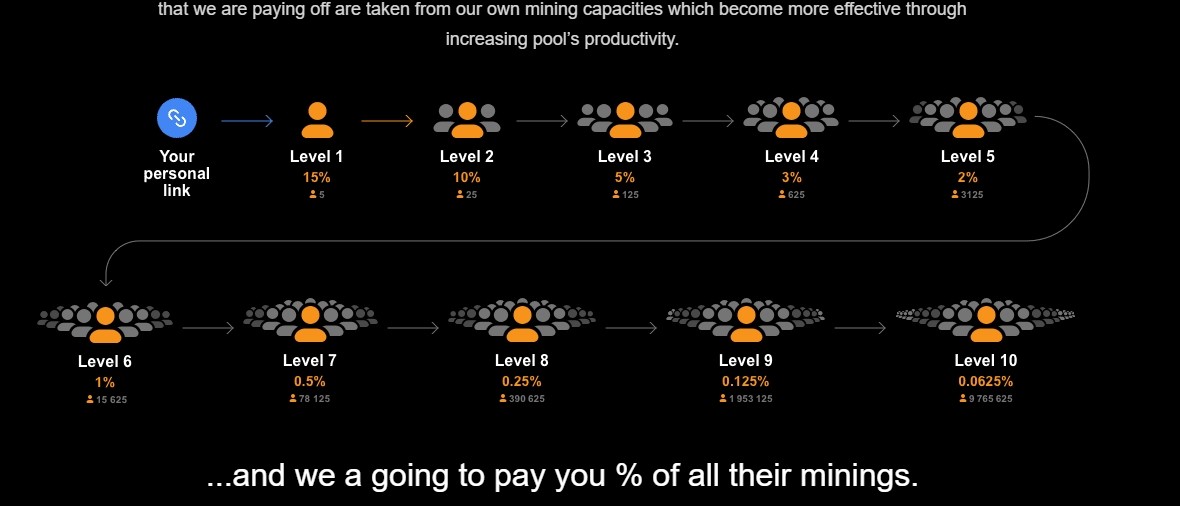
Die Ökonomie des Bitcoin-Minings
Table Of Contents Toggle the Table of Contents Die Ökonomie des Bitcoin-Minings: Gewinne, Investitionen und Zeitrahmen Wie viel Gewinn machen

Le Minage De Bitcoin Est Devenu Un Sujet Brûlant Dans Le Monde Financier
Table Of Contents Toggle the Table of Contents L’économie du minage de Bitcoin : Profits, Investissements et Délais Quels profits réalisent